
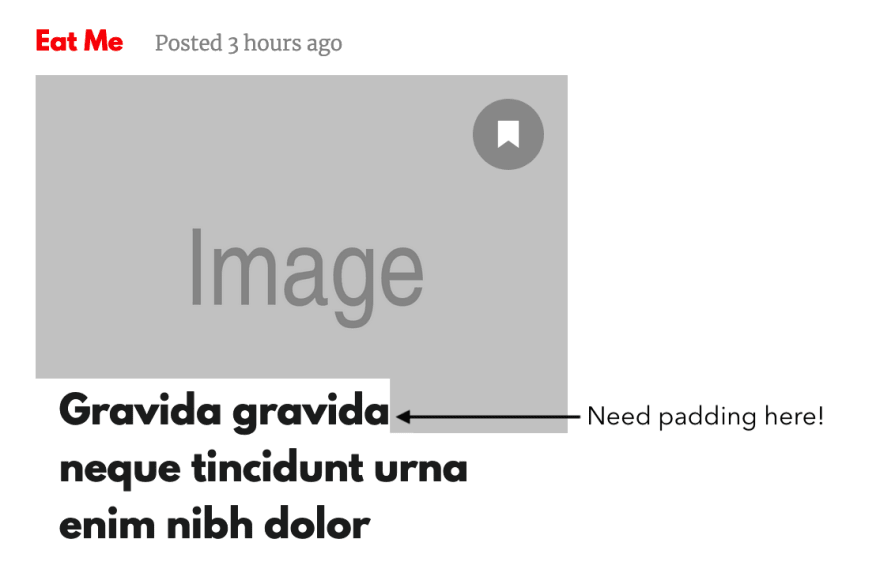
Highlighter effect: Adding box decorations—like padding—to inline elements that wrap onto multiple lines - DEV Community

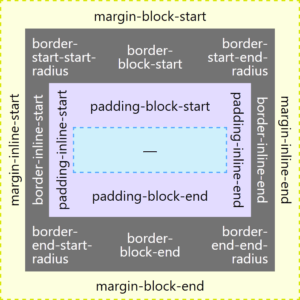
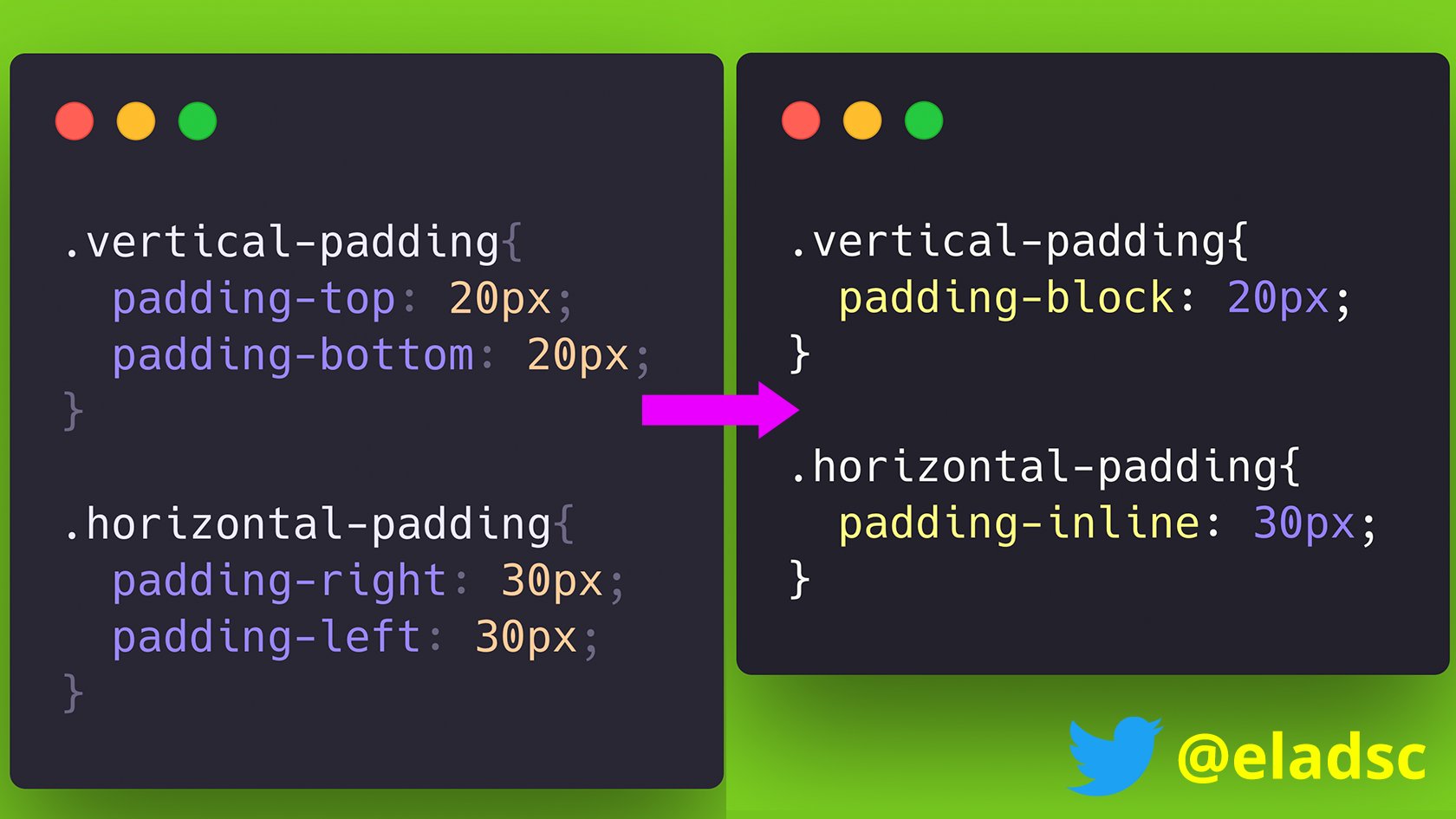
Elad Shechter on Twitter: "Now you can unite #CSS 'vertical-padding' or 'horizontal-padding'. Works as well for the 'margin' and the 'border' properties. Supported in all updatable browsers. (while 'writing-mode' stays with its

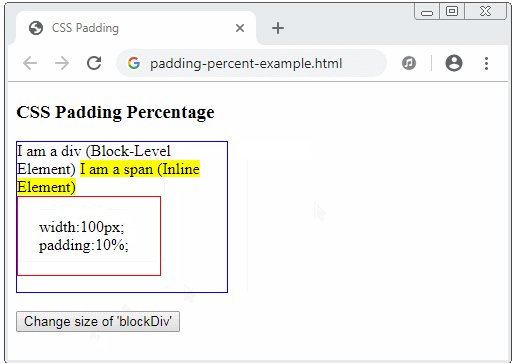
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

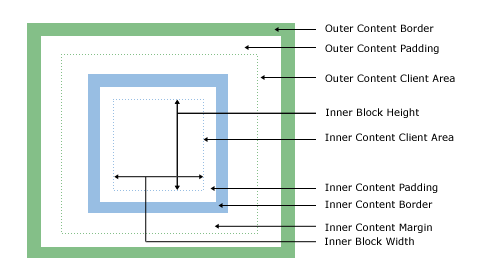
Products EO.Pdf for .NET EO.WebBrowser for .NET EO.Wpf for .NET EO.Web for ASP.NET Download Product Download Change Logs Purchase Purchase Online Purchase through Resellers End User License Agreement Company About Us Our Customers ...